网站建设引入百度地图后显示不出来。
时间:2020-07-01 访问量:0
大家好,这里是成都黑马视觉品牌设计,作为一家专业的龙华网站建设公司,我们今天要给大家分享的一个网站建设过程中遇到的一个特殊的问题。
众所周知,在网站制作中, 我们很喜欢在联系方式的栏目中插入网站地图,而且是插入动态地图,如此一来,交互效果更强,也让用户在访问网站的过程中可以充分地拖动地图以方便他查看贵公司的具体地理位置。
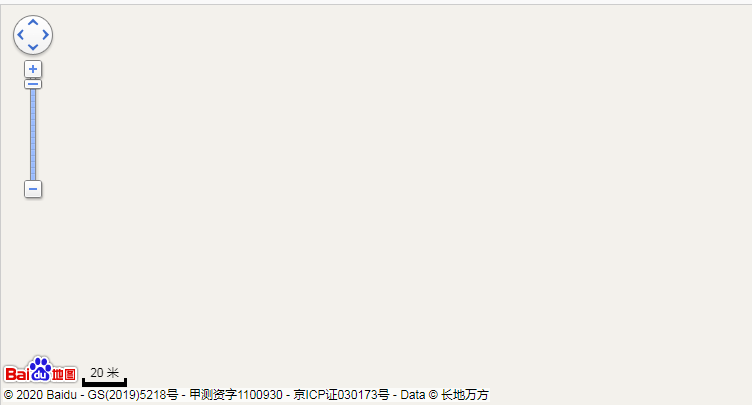
那么今天黑马视觉在给一家企业做网站开发的过程中,当引入之前使用过千百回的百度地图代码之后,发现百度地图也只显示按钮,不显示图片。
形如:

相信有不少小伙伴在网站制作中也遇到过类似的问题吧。我的印象中在以前也遇到过一次,但是由于时间太久,也忘记当初是如何解决的这个问题了。
好吧,废话不多说了,我们来说一下这次遇到这个问题的原因。
也许你的CSS就成了百度地图显示不出来的罪魁祸手。
经过几翻努力和调试后发现,原来是CSS的img属性出了问题。
由于CSS在初始化的时候,给了一个img的属性为:
img{max-width: 100%; max-height: 100%;}正是这段代码,让百度地图显示不出来。我们将其删除,可以让它在这个页面不要用这个属性。
再看效果。奇迹出现了。

希望这一篇文章能帮助到您,我们这里是成都网站建设公司,黑马视觉品牌设计。如果你有网站建设的需求,小程序的需求,设计方面的需求,欢迎联系我们。
下一篇:深圳网站建设的流程。
宜春市新闻资讯
更多行业动态,技术文档,尽在黑马